Siamo giunti al quarto appuntamento della nostra personalissima guida su come non far impazzire un grafico.
Il quarto punto recita:“I grafici tendono a lasciare spazi bianchi, inutilizzati, ovunque. Margini enormi, ampi spazi tra le lettere e le parole…”
Avete già capito di cosa si tratta: la composizione di tavole, di una pubblicazione, di pagine web.
La teoria della composizione, della percezione e delle implicazioni di ordine psicologico prende forma e definisce scientificamente le sue regole nel primo novecento con la nascita della Gestalt.
Come suggerisce il suo nome, nasce in Germania in contrapposizione alle concezioni atomistiche, alla ricerca del particolare; la Gestalt, infatti, pone l’accento sul generale e ne studia gli aspetti in rapporto alla percezione umana. Sostanzialmente afferma che una “forma” non è la semplice somma dei suoi singoli elementi perché se viene modificato anche lievemente uno di questi, cambia l’intera percezione della forma stessa. Da questo punto di partenza la Gestalt ha enunciato i suoi principi base.
In breve i concetti e i principi fondamentali della Gestalt:
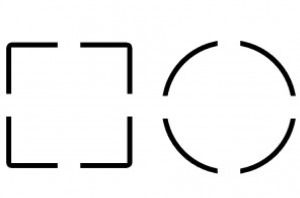
- Chiusura.Questo principiosi riferisce ad una particolare capacità percettiva tale per cui le linee e le forme familiari, anche se non sono chiuse e complete, vengono comunque considerate tali. In una realizzazione grafica, questo suggerisce l’importanza di creare adeguati allineamenti e posizionamenti tra gli elementi stessi, in modo da correlarne il significato alla vista del destinatario del messaggio.
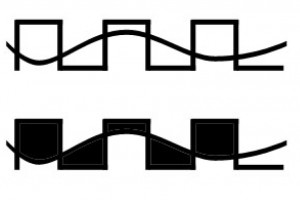
- Continuità. Il principio della continuità di direzione o di buona continuazione è fondamentale per l’organizzazione delle forme (e glifi, caratteri) in una realizzazione grafica: si basa sul concetto che la percezione tende ad evidenziare quella forma che presenta il minor numero di cambiamenti e interruzioni nelle linee o nei contorni. Tutto questo è da tenere in considerazione nella composizione delle forme di una realizzazione, al fine di trovare il giusto equilibrio in presenza di elementi molto diversi, come nell’esempio.
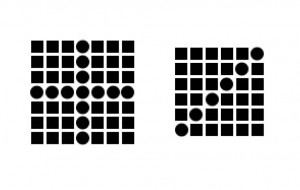
- Similarità. Elementi che sono tra loro simili, o meglio hanno caratteristiche comuni, vengono percepiti come un’unica forma, collegati.Quindi, attraverso l’utilizzo di insiemi di elementi accomunati da caratteristiche simili, si può aggiungere “ritmo” all’interno di una realizzazione grafica, rompendone la staticità e la monotonia dovuta ad elementi magari piacevoli, ma scollegati.
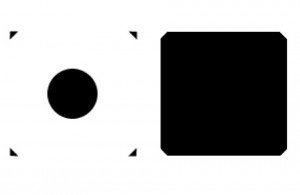
- Prossimità. La vicinanza nello spazio di due o più elementi induce con buona probabilità a considerarli come un’unica figura e questo principio deve essere tenuto in considerazione perché chiarisce l’importanza di gestire al meglio la vicinanza spaziale tra gli elementi di una realizzazione.
- Figura/sfondo: Il principio della figura/sfondo, ovvero del rapporto tra figura e sfondo, è noto anche come principio del contrasto ed è il fondamento della percezione visiva: uno stimolo è percepito solo per contrasto con il suo sfondo. In ambito grafico il principio della figura/sfondo suggerisce come un contrasto di colori adeguato possa aggiungere interesse in determinate zone di una realizzazione, in modo da focalizzare l’attenzione del destinatario.
Conclusioni
In base alla sapiente combinazione di queste chiavi di lettura dello spazio il grafico esercita la propria discrezionalità con un fine prettamente pratico: trasmettere emozioni finalizzate al perseguimento di un obiettivo. Che si tratti di una pubblicità, di una pagina web, di un biglietto da visita o di una brochure lo scopo e trasmettere all’utente finale una emozione talmente forte da fargli compiere una cosiddetta conversione cioè comprare il prodotto pubblicizzato, entrare nel sito web e soffermarsi nella sua consultazione, ricontattare facilmente e con entusiasmo un proprio ipotetico fornitore.
Non banale, non banale.
Siete ancora così sicuri di contestare le scelte del vostro grafico?